Al trabajar en las plantillas, muchas veces necesitamos hacerlas más inteligentes, esto significa ir un paso más allá de la muestra del simple dato, pero ello no debe significar que hagamos todo el trabajo en lo que debería ser la única interfaz de salida para el usuario.
AngularJS nos ofrece lo que se denomina expresiones, que son operadores de comparación, lógicos y aritméticos, con los cuales podemos dotar de inteligencia a la plantilla y de esta forma interactuar de una manera más avanzada con el controlador.
Al utilizar expresiones, podremos lograr comportamientos dinámicos de nuestras plantillas, algo que puede ayudar a mejorar la experiencia de usuario y así guiarlos por el camino del buen uso de nuestra aplicación.
Para llevar esto a cabo podemos utilizar una cantidad de artilugios, que a pesar de no ser tan amplios y profundos como Javascript, dan una gran cantidad de espacio para maniobrar. Es importante no caer en la tentación de utilizar las expresiones para construir lógica en nuestras plantillas, ya que estaríamos desvirtuando su función además de añadir complejidad innecesaria a nuestras aplicaciones.
Las expresiones que podemos utilizar son:
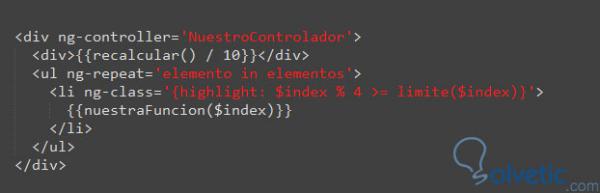
Veamos a continuación un pequeño ejemplo que nos puede ayudar a entender el uso de las expresiones en nuestras plantillas en una aplicación hecha con AngularJS.
Si nos fijamos en el ejemplo hemos incorporado algunas expresiones, por ejemplo podemos acceder al método recalcular() y su resultado o retorno dividirlo entre 10, luego en una lista de elementos podemos colocar las clases CSS al validar el residuo del $index al dividirlo entre 4 ($index % 4) y luego comparar si es mayor o igual que el resultado de un método llamado límite.
Como vemos no es nada difícil y resulta muy útil contar con estas herramientas, si inspeccionamos de mejor forma el ejemplo también notaremos que nuestra primera expresión a pesar de ser técnicamente valida, su existencia traslada lógica de negocio a la plantilla.
La expresión {{recalcular() / 10}} no debe ser utilizada, si necesitamos el valor divido entre 10 del resultado del método recalcular(), debemos obtenerlo en el controlador y no en la plantilla, por lo que deberíamos hacer un nuevo método que lo incorpore y de esta forma poder cumplir con la separación de los ámbitos que nos sugiere MVC.
Con esto finalizamos el tutorial, como vemos AngularJS nos da las herramientas para que podamos construir aplicaciones de calidad, aprovechando todos los recursos que se nos puedan ocurrir para hacer mejores aplicaciones.
AngularJS nos ofrece lo que se denomina expresiones, que son operadores de comparación, lógicos y aritméticos, con los cuales podemos dotar de inteligencia a la plantilla y de esta forma interactuar de una manera más avanzada con el controlador.
Expresiones
Las expresiones nos permiten crear plantillas que puedan ser más inteligentes, con ello podremos expresar cambios tanto de interfaz como de comportamiento dependiendo de los datos que nos ofrezca el controlador.
Al utilizar expresiones, podremos lograr comportamientos dinámicos de nuestras plantillas, algo que puede ayudar a mejorar la experiencia de usuario y así guiarlos por el camino del buen uso de nuestra aplicación.
Para llevar esto a cabo podemos utilizar una cantidad de artilugios, que a pesar de no ser tan amplios y profundos como Javascript, dan una gran cantidad de espacio para maniobrar. Es importante no caer en la tentación de utilizar las expresiones para construir lógica en nuestras plantillas, ya que estaríamos desvirtuando su función además de añadir complejidad innecesaria a nuestras aplicaciones.
Las expresiones que podemos utilizar son:
Aritméticas
Tales como la suma (+), resta (-), multiplicación (*), división (/), etc.
Comparación
Tales como mayor (>) o menor (<) que, igual (==) o diferente (!=) a, y sus combinaciones.
Lógicas
Como diferente (!), y (&&), o (||).
Llamadas
Llamar a métodos y funciones de nuestro controlador con $scope ({}).
Veamos a continuación un pequeño ejemplo que nos puede ayudar a entender el uso de las expresiones en nuestras plantillas en una aplicación hecha con AngularJS.
Si nos fijamos en el ejemplo hemos incorporado algunas expresiones, por ejemplo podemos acceder al método recalcular() y su resultado o retorno dividirlo entre 10, luego en una lista de elementos podemos colocar las clases CSS al validar el residuo del $index al dividirlo entre 4 ($index % 4) y luego comparar si es mayor o igual que el resultado de un método llamado límite.
Como vemos no es nada difícil y resulta muy útil contar con estas herramientas, si inspeccionamos de mejor forma el ejemplo también notaremos que nuestra primera expresión a pesar de ser técnicamente valida, su existencia traslada lógica de negocio a la plantilla.
La expresión {{recalcular() / 10}} no debe ser utilizada, si necesitamos el valor divido entre 10 del resultado del método recalcular(), debemos obtenerlo en el controlador y no en la plantilla, por lo que deberíamos hacer un nuevo método que lo incorpore y de esta forma poder cumplir con la separación de los ámbitos que nos sugiere MVC.
Con esto finalizamos el tutorial, como vemos AngularJS nos da las herramientas para que podamos construir aplicaciones de calidad, aprovechando todos los recursos que se nos puedan ocurrir para hacer mejores aplicaciones.