AngularJS nos permite integrar los diferentes cambios en la interfaz de usuario con los cambios en el modelo, con ello podremos ajustar elementos como menús, listas, enlaces, etc., de tal forma logramos una experiencia más interactiva y de mayor dinamismo.
Uno de los efectos más utilizados es el mostrar y ocultar, ya que de una forma sencilla hacemos que opciones de un menú aparezcan o no según las acciones del usuario o del modelo, AngularJS nos permite incorporarlo de una forma sencilla con las directivas ng-shgow y ng-hide.
Si nuestra aplicación es compleja seguramente tendremos elementos que son sensitivos al contexto, es decir, podremos utilizar alguna herramienta si se dan las condiciones correctas o tal vez debamos ocultar algunas opciones del menú cuando se den ciertas condiciones.
Así con estos funcionamientos nuestra lógica es la que va a dictar cual emplearemos en nuestras aplicaciones, estas directivas funcionan trabajando con los estilos de los elementos donde se aplican, así que si trabajamos con las propiedades display:block para mostrar y display:none para ocultar, como vemos nada que no conozcamos o que sea muy complejo para no aprender.
En el siguiente ejemplo vamos a trabajar haciendo que un menú se muestre o no si hacemos click sobre una opción que lo controla, para ello debemos hacer lo siguiente:
1- En un archivo HTML vamos a incluir AngularJS y luego vamos a generar el controlador que nos ayudará en nuestra tarea, el código del controlador debe controlar las acciones del menú y tendría una función o método que efectúa el cambio al trabajar con los estados de la directiva, en este caso trabajaremos con ng-show, veamos el código necesario:
2- Luego debemos preparar nuestros elementos HTML de forma que podamos aplicar la directiva de AngularJS, para ello definimos el $scope del controlador y finalmente aplicamos la directiva ng-show al listado, veamos:
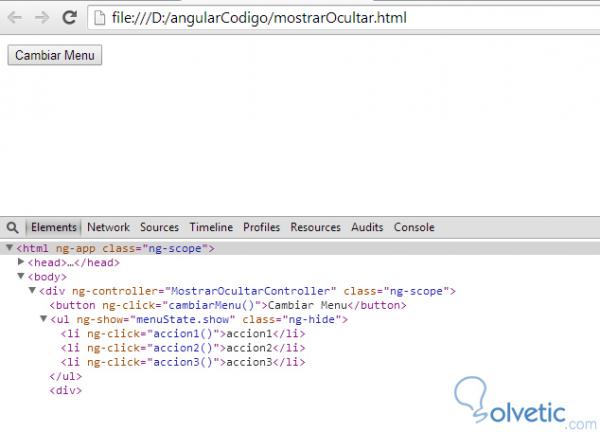
Ya con esto nuestro menú debería mostrarse u ocultarse según hagamos click en el botón correspondiente, veamos como luce en nuestro navegador en ambos estados. Aquí podemos ver el estado inicial sin elementos en el menú:
Luego al hacer click sobre el botón podemos ver como aparece el menú, abajo está el código que detecta nuestra consola Javascript para demostrar el funcionamiento de AngularJS:
Notamos que en el código de la consola desapareció la clase ng-hide dejando así ver el menú correctamente.
Con este finalizamos este tutorial donde hemos aprendido a utilizar las propiedades de mostrar y ocultar cuando construimos una aplicación en AngularJS.
Uno de los efectos más utilizados es el mostrar y ocultar, ya que de una forma sencilla hacemos que opciones de un menú aparezcan o no según las acciones del usuario o del modelo, AngularJS nos permite incorporarlo de una forma sencilla con las directivas ng-shgow y ng-hide.
Mostrar y Ocultar
Si nuestra aplicación es compleja seguramente tendremos elementos que son sensitivos al contexto, es decir, podremos utilizar alguna herramienta si se dan las condiciones correctas o tal vez debamos ocultar algunas opciones del menú cuando se den ciertas condiciones.
ng-show y ng-hide
Esto gracias a AngularJS es muy sencillo de lograr, para ello utilizaremos las directivas ng-show y ng-hide, que tienen un funcionamiento inverso de cada una, por ejemplo ng-show mostrará el elemento siempre que su condición sea cierta, en caso de ser falsa lo ocultará y ng-hide ocultará el elemento siempre que su condición sea cierta en caso contrario lo mostrará.
Así con estos funcionamientos nuestra lógica es la que va a dictar cual emplearemos en nuestras aplicaciones, estas directivas funcionan trabajando con los estilos de los elementos donde se aplican, así que si trabajamos con las propiedades display:block para mostrar y display:none para ocultar, como vemos nada que no conozcamos o que sea muy complejo para no aprender.
Ejemplo Práctico
En el siguiente ejemplo vamos a trabajar haciendo que un menú se muestre o no si hacemos click sobre una opción que lo controla, para ello debemos hacer lo siguiente:
1- En un archivo HTML vamos a incluir AngularJS y luego vamos a generar el controlador que nos ayudará en nuestra tarea, el código del controlador debe controlar las acciones del menú y tendría una función o método que efectúa el cambio al trabajar con los estados de la directiva, en este caso trabajaremos con ng-show, veamos el código necesario:
function MostrarOcultarController($scope) {
$scope.menuState = {}
$scope.menuState.show = false;
$scope.cambiarMenu = function() {
$scope.menuState.show = !$scope.menuState.show;
};
}
2- Luego debemos preparar nuestros elementos HTML de forma que podamos aplicar la directiva de AngularJS, para ello definimos el $scope del controlador y finalmente aplicamos la directiva ng-show al listado, veamos:
<div ng-controller='MostrarOcultarController'> <button ng-click='cambiarMenu()'>Cambiar Menu</button> <ul ng-show='menuState.show'> <li ng-click='accion1()'>accion1</li> <li ng-click='accion2()'>accion2</li> <li ng-click='accion3()'>accion3</li> </ul> <div/>
Ya con esto nuestro menú debería mostrarse u ocultarse según hagamos click en el botón correspondiente, veamos como luce en nuestro navegador en ambos estados. Aquí podemos ver el estado inicial sin elementos en el menú:
Luego al hacer click sobre el botón podemos ver como aparece el menú, abajo está el código que detecta nuestra consola Javascript para demostrar el funcionamiento de AngularJS:
Notamos que en el código de la consola desapareció la clase ng-hide dejando así ver el menú correctamente.
Con este finalizamos este tutorial donde hemos aprendido a utilizar las propiedades de mostrar y ocultar cuando construimos una aplicación en AngularJS.