Mejorando las Vistas
Cuando estamos construyendo una vista para dispositivos móviles en nuestra aplicación, debemos tomar un enfoque diferente, esto se debe a varios factores, el primero es que la forma en que el usuario interactúa con la aplicación es diferente al utilizar sus dedos sobre una pantalla táctil, el otro factor que pesa, es la forma en que las pantallas de los móviles están hechas, a pesar que ya hay equipos Full HD la mayoría de los equipos tiene una resolución menor por ello los elementos no se muestran en su totalidad.
ASP.NET MVC nos da la oportunidad de utilizar la librería externa para entornos móviles jQuery Mobile dentro de nuestras aplicaciones sin la mayor dificultad al incluirla dentro de su repositorio de librerías, por lo que solo necesitamos implementar sus métodos y funcionalidades.
En esta sección veremos cómo podemos tratar los problemas comunes en entornos móviles usando jQuery Mobile para mejorar las vistas móviles de nuestras aplicaciones y hacerlas más amigables para el usuario.
Utilizando el Componente listview
Una de las partes que más peso tiene en la mayoría de las aplicaciones son los listados, ya sea un listado de entradas en un blog o de artículos en una e-shop, cuando navegamos desde un móvil lo importante es ver los detalles relevantes y poder acceder al ver más de una forma sencilla.
listview
jQuery Mobile nos ofrece un elemento llamado listview que al asignarlo a una lista HTML cuando el navegador la interpreta toma estilos que hacen que sea más amigable con el formato móvil, su implementación es muy sencilla solo hay que agregar una propiedad llamada data-role y darle el valor.
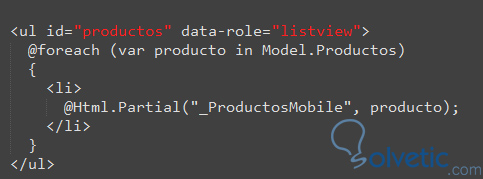
Veamos a continuación como luce la aplicación de esto en una lista de nuestra vista:
Vemos como hemos aplicado la propiedad data-role=”listview” al elemento <ul> con ello ya le decimos que debe tomar los estilos necesarios de jQuery Mobile, luego simplemente llamamos a cada producto de nuestro modelo con un foreach y finalmente dentro de cada elemento <li> llamamos a una vista parcial, esta es la que nos va a dar los diferentes detalles.
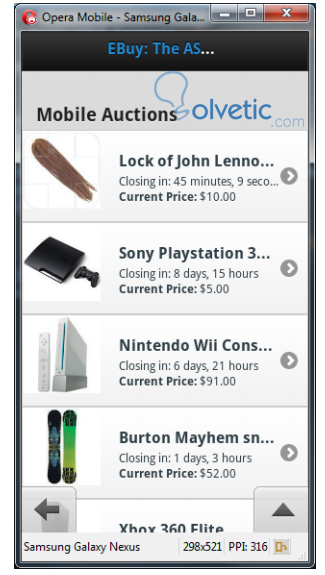
En la siguiente imagen vemos como luce este ejemplo cuando lo empleamos en una aplicación con datos:
Como vemos la implementación es bastante sencilla, a pesar que el elemento <ul> ya es una etiqueta que nos sirve para listar, la adición de la propiedad data-role=”listview” no es redundante, ya que esta propiedad es la que hace que el formato cambie, si nos fijamos en el ejemplo cada ítem de la lista tiene una mayor superficie y se hace más sencilla de tocar con un dedo para acceder al enlace, esto le cambia la cara a la aplicación haciéndola mucho más cercana al formato para móviles.
Con esto finalizamos este tutorial, como vemos con una simple propiedad en un elemento HTML le hemos cambiado la cara, esto es gracias a jQuery Mobile y sus diferentes funcionalidades y estilos, de lo contrario tuviéramos que hacer hojas de estilo por nuestra cuenta y eso implica un tiempo mayor de implementación de nuestra aplicación donde ASP.NET MVC nos demuestra entonces nuevamente que es un framework bastante versátil y moderno ya que al tomar en cuenta el desarrollo móvil nos ahorra mucho trabajo y nos pone a la vanguardia del desarrollo de aplicaciones basadas en MVC.