Por el momento cuentan con mas de 1000, pero aquí hemos hecho una selección de los que consideramos siete de los más interesantes,entretenidos o llamativos.
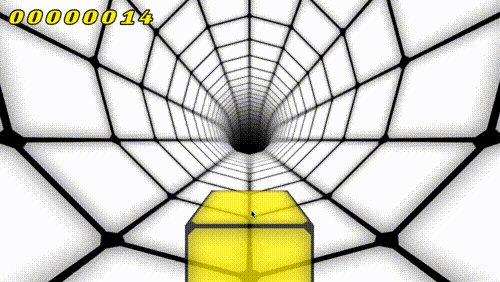
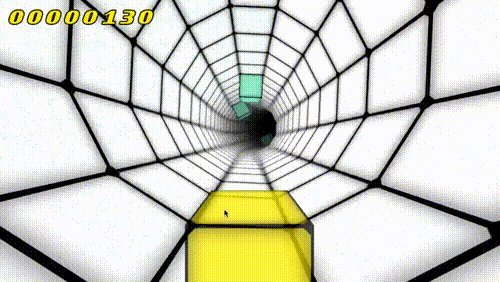
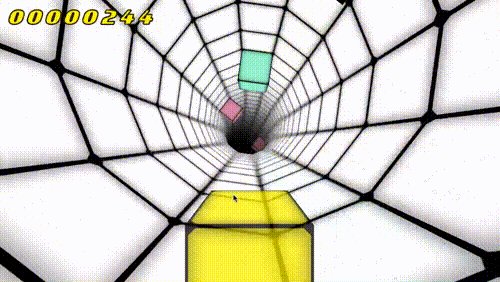
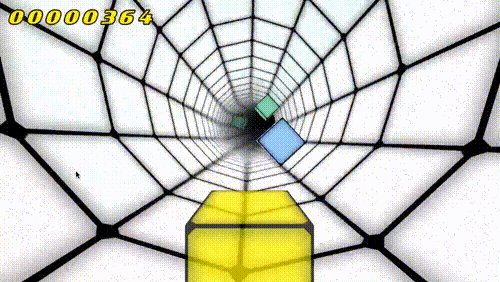
Se trata de un juego que quizás llegue a marearte un poco. Es una especie de simulador en el que debes ir esquivando pequeños cubos a través de un túnel. Debes ser cuidadoso con el movimiento del rato, ya que si lo mueves muy rápido comenzarás a dar vueltas sobre ti mismo dentro del túnel. Además cada vez que chocas contra un cubo la velocidad de vuelta aumenta y al tercer choque “Game over”.
Tecnología: WebGL, Three.js, Shaders
Pruébalo en Cube Runner
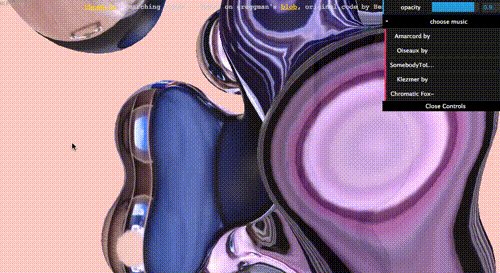
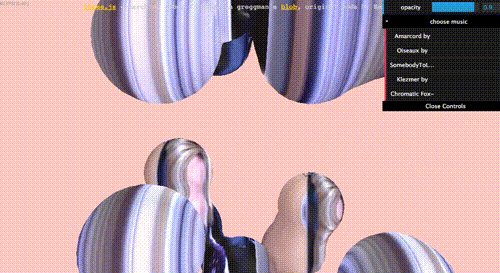
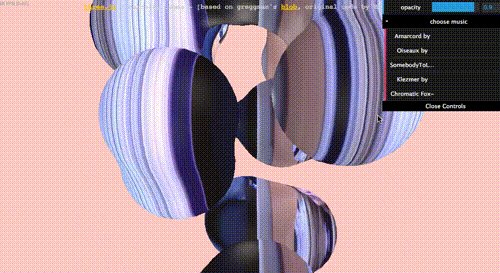
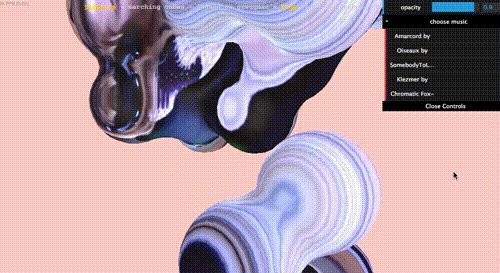
Este experimento te pide permiso para utilizar tu cámara web o frontal de tu ordenador, ya que con tu imagen va a crear una especie de formas que puedes ir moviendo con el ratón además de poder seleccionar la música en su lateral.
Si dejas el ratón quieto, podrás ver como cada vez se emite una imagen más nítida de ti, pero a medida que lo mueves, contra mas velocidad, mas difícil será reconocerte.
Tecnología: THREE.js, webRTC,webaudiox.js, dat.GUI
Pruébalo en Marching cubes music player
Aquí podemos observar como utilizando la tecnología 3D y una gran cantidad de modelos de fragmentos de vidrio, va cambiando de color y movimiento a medida que movemos el ratón, creando así diferentes efectos y la sensación de que cada vez que aprietas el ratón eres un mago con poderes.
Tecnología:Three.js, HTML5, JavaScript, WebGL
Pruébalo en My Shards
Se trata de una especie de juego interactivo en el que debes ir realizando acciones desde el nacimiento hasta la edad adulta para poder ir creciendo y superando niveles. Si quieres entretenerte, este experimento segura que capta un rato de tu atención.
Tecnología: HTML5 with WebGL for the animation.
Pruébalo en Life is Short
Este experimento está basado en el mundo de la física. Nos permite crear y compartir actividades relacionadas con este mundo y luego reproducirlo dentro de un navegador. A través de nuestro ratón podemos ir moviendo los elementos y ver como estos actúan de una manera “natural”. Si te gusta el efecto dominó, tienes que probar este experimento.
Tecnología: Javascript - Box2D - LiquidFun – Jquery
Pruébalo en Dynamo
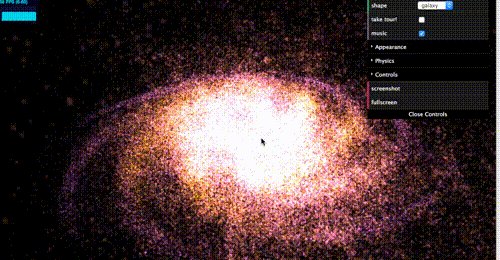
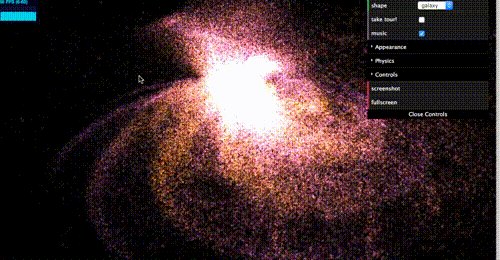
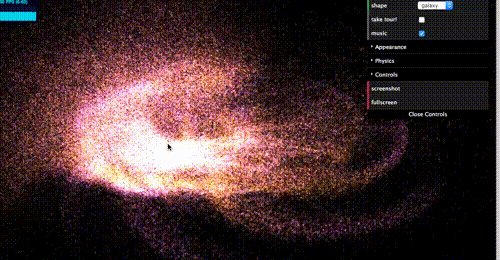
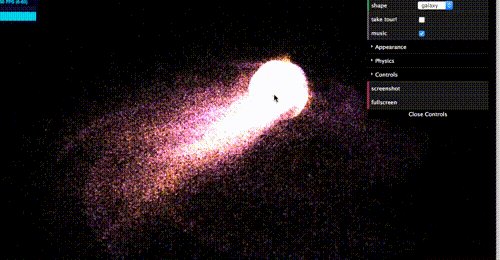
En este experimento podemos disfrutar de una simulación de partículas interactivas que crearán bonitas formas y te harán disfrutes de sus colores. Si quieres distraerte un rato y dejar que tu imaginación vuele, prueba a ver este experimento.
Tecnología: WebGL, Three.js, GLSL, Javascript
Pruébalo en A Particle Dream
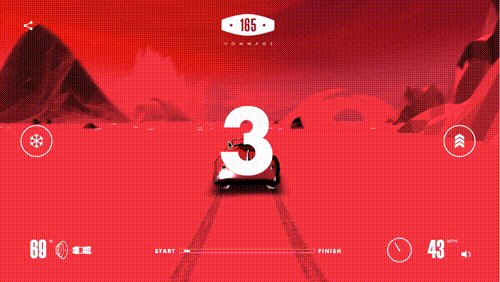
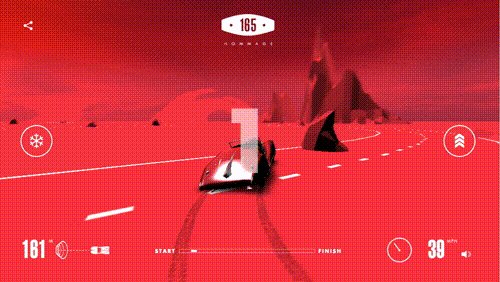
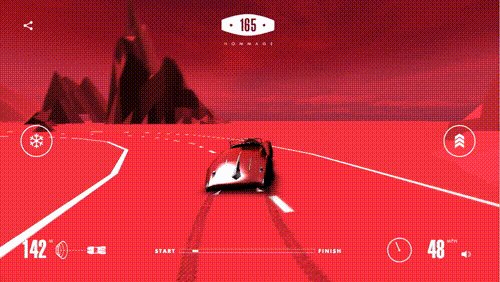
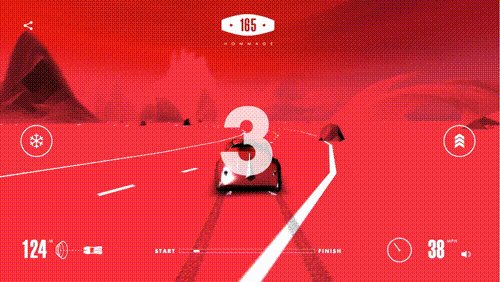
Se trata de juego basado en la historia excepcional de un coche Francés único como es “The Delahaye 165s”. Podemos viajar en el en esta obra de arte digital como si fuésemos los conductores del exclusivo coche ante un paisaje diferente a los que nos tienen acostumbrados en los demás videojuegos de este tipo.
Tecnología: WebGL, Shaders, Node.js
Pruébalo en Timeshift165
1. Cube Runner
Se trata de un juego que quizás llegue a marearte un poco. Es una especie de simulador en el que debes ir esquivando pequeños cubos a través de un túnel. Debes ser cuidadoso con el movimiento del rato, ya que si lo mueves muy rápido comenzarás a dar vueltas sobre ti mismo dentro del túnel. Además cada vez que chocas contra un cubo la velocidad de vuelta aumenta y al tercer choque “Game over”.
Tecnología: WebGL, Three.js, Shaders
Pruébalo en Cube Runner
2. Marching cubes music player
Este experimento te pide permiso para utilizar tu cámara web o frontal de tu ordenador, ya que con tu imagen va a crear una especie de formas que puedes ir moviendo con el ratón además de poder seleccionar la música en su lateral.
Si dejas el ratón quieto, podrás ver como cada vez se emite una imagen más nítida de ti, pero a medida que lo mueves, contra mas velocidad, mas difícil será reconocerte.
Tecnología: THREE.js, webRTC,webaudiox.js, dat.GUI
Pruébalo en Marching cubes music player
3. My Shards
Aquí podemos observar como utilizando la tecnología 3D y una gran cantidad de modelos de fragmentos de vidrio, va cambiando de color y movimiento a medida que movemos el ratón, creando así diferentes efectos y la sensación de que cada vez que aprietas el ratón eres un mago con poderes.
Tecnología:Three.js, HTML5, JavaScript, WebGL
Pruébalo en My Shards
4. Life is short
Se trata de una especie de juego interactivo en el que debes ir realizando acciones desde el nacimiento hasta la edad adulta para poder ir creciendo y superando niveles. Si quieres entretenerte, este experimento segura que capta un rato de tu atención.
Tecnología: HTML5 with WebGL for the animation.
Pruébalo en Life is Short
5. Dynamo
Este experimento está basado en el mundo de la física. Nos permite crear y compartir actividades relacionadas con este mundo y luego reproducirlo dentro de un navegador. A través de nuestro ratón podemos ir moviendo los elementos y ver como estos actúan de una manera “natural”. Si te gusta el efecto dominó, tienes que probar este experimento.
Tecnología: Javascript - Box2D - LiquidFun – Jquery
Pruébalo en Dynamo
6. A Particle Dream
En este experimento podemos disfrutar de una simulación de partículas interactivas que crearán bonitas formas y te harán disfrutes de sus colores. Si quieres distraerte un rato y dejar que tu imaginación vuele, prueba a ver este experimento.
Tecnología: WebGL, Three.js, GLSL, Javascript
Pruébalo en A Particle Dream
7. Timeshift165
Se trata de juego basado en la historia excepcional de un coche Francés único como es “The Delahaye 165s”. Podemos viajar en el en esta obra de arte digital como si fuésemos los conductores del exclusivo coche ante un paisaje diferente a los que nos tienen acostumbrados en los demás videojuegos de este tipo.
Tecnología: WebGL, Shaders, Node.js
Pruébalo en Timeshift165











2 Comentarios
manu
oct 08 2015 12:03
jajaja me lo he pasado bien un rato, sobre todo el juego de conducir de Google.
Sofia Delgado
oct 08 2015 20:28
He jugado algunos, anda que no hay tiempo ahí, que bueno.