A continuación se hará una breve reseña sobre los códigos HTML y PHP.
El código HTML significa Hipertexto Markup Language, es decir lenguaje de marcado hipertextual.
Es el lenguaje de marcado que se utiliza cuando se elaboran páginas Web en donde se describe y traduce la estructura que presenta como también su texto.
El código HTML se escribe en forma de etiquetas que se encuentran rodeadas por corchetes auxiliares de estilo <>. Además pueden incluir un script (que es un guión, archivo de órdenes o archivo de procesamiento por lotes,) que afectan el comportamiento de un navegador Web del tipo Mozilla Firefox o Internet Explorer.
El código PHP
Se trata de un leguaje de programación de uso general que trabaja del lado de servidor (no localmente). La vinculación con el código HTML se produce cuando el código PHP se inserta perfectamente dentro del HTML.
Habiendo realizado estas pequeñas aclaraciones vamos a ir al contenido específico del tutorial, pero antes se debe aclarar que se supondrá que se está trabajando con un servidor virtual que va a permitir ver el contenido de las páginas PHP en el ordenador. Como se dijo anteriormente PHP trabaja solamente del lado del servidor entonces se tiene que convertir al ordenador en una especie de servidor virtual. En otros tutoriales se va a hablar sobre la manera de hacerlo.
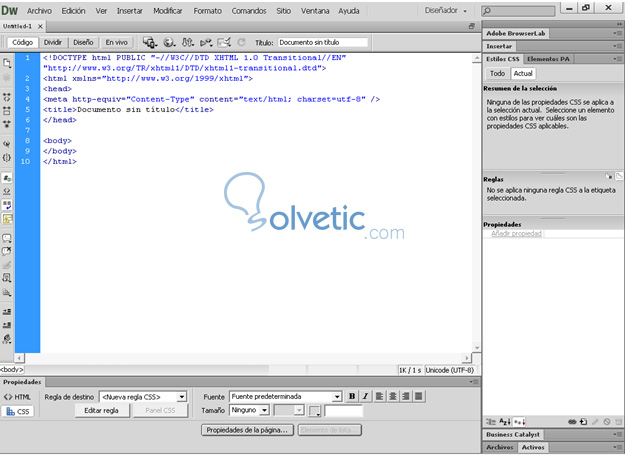
A continuación se creará un nuevo archivo en PHP utilizando al editor Dreamweaver.
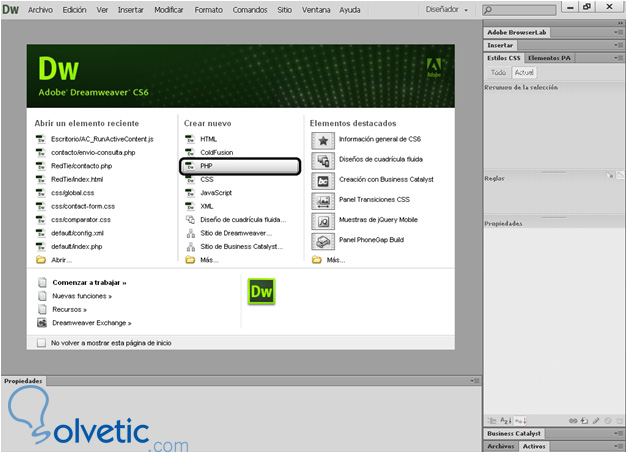
Se abre el programa Adobe Dreamweaver CS6, y se dirige hacia donde dice crear nuevo > php:
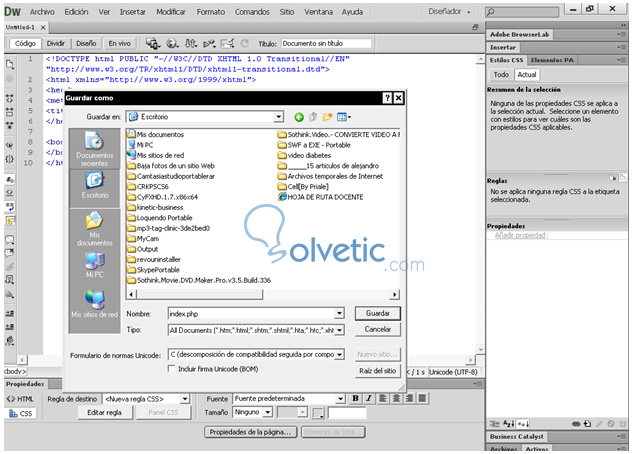
A continuación se guarda el archivo en el ordenador con el nombre: index.php
Posteriormente se abre el navegador (Mozilla Firefox) el cual no va a mostrar absolutamente nada. Esto ser debe a que el archivo está vacío.
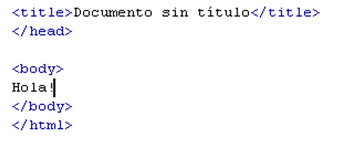
Si se abre el editor nuevamente y se crea un contenido en el archivo quedaría de la siguiente manera:
Se agregó el texto; “Hola!” pero dentro de las etiquetas <body </body>, que significa CUERPO es decir dentro del cuerpo del archivo PHP.
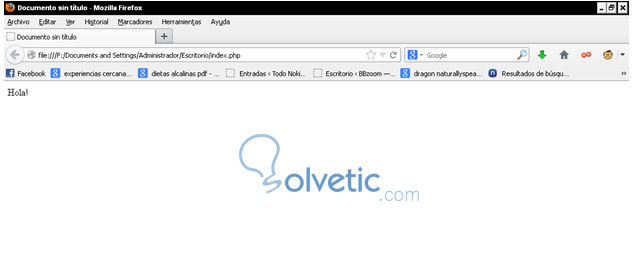
Se vuelve a guardar el archivo PHP y se carga nuevamente en el navegador quedando;
Ahora sí se puede ver el texto de “Hola!” agregado. En realidad el código PHP quedó encapsulado dentro del código HTML, sin embargo se puede dar al revés, es decir que el código PHP contenga al código HTML.
Para este tipo de casos es muy importante conocer los separadores que existen en un tipo de código y el otro. Por ejemplo:
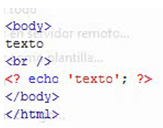
Los separadores para PHP y que permiten insertar el código dentro de HTML son;
En este caso se insertó código PHP dentro del HTML con los separadores <? ?>.
A su vez se le agregó una etiqueta de salto de página; <br />, siempre utilizando los separadores.
La primer palabra de TEXTO se encuentra dentro del código HTM y la segunda vez se halla dentro del código PHP incrustado dentro del HTML.
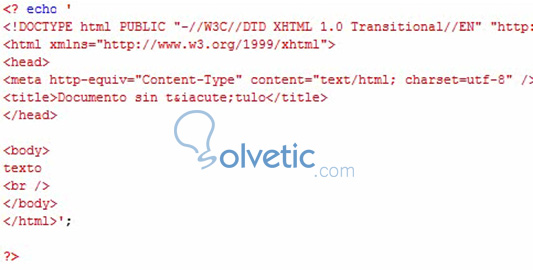
Ahora se verá que ocurre al insertar código HTML dentro del código PHP;
En este caso se puede observar como el documento comienza con el código PHP (<? Echo) para luego finalizar con ?>. Allí se tiene un código PHP que contiene a otro HTML.
El código HTML significa Hipertexto Markup Language, es decir lenguaje de marcado hipertextual.
Es el lenguaje de marcado que se utiliza cuando se elaboran páginas Web en donde se describe y traduce la estructura que presenta como también su texto.
El código HTML se escribe en forma de etiquetas que se encuentran rodeadas por corchetes auxiliares de estilo <>. Además pueden incluir un script (que es un guión, archivo de órdenes o archivo de procesamiento por lotes,) que afectan el comportamiento de un navegador Web del tipo Mozilla Firefox o Internet Explorer.
El código PHP
Se trata de un leguaje de programación de uso general que trabaja del lado de servidor (no localmente). La vinculación con el código HTML se produce cuando el código PHP se inserta perfectamente dentro del HTML.
Habiendo realizado estas pequeñas aclaraciones vamos a ir al contenido específico del tutorial, pero antes se debe aclarar que se supondrá que se está trabajando con un servidor virtual que va a permitir ver el contenido de las páginas PHP en el ordenador. Como se dijo anteriormente PHP trabaja solamente del lado del servidor entonces se tiene que convertir al ordenador en una especie de servidor virtual. En otros tutoriales se va a hablar sobre la manera de hacerlo.
A continuación se creará un nuevo archivo en PHP utilizando al editor Dreamweaver.
Se abre el programa Adobe Dreamweaver CS6, y se dirige hacia donde dice crear nuevo > php:


A continuación se guarda el archivo en el ordenador con el nombre: index.php

Posteriormente se abre el navegador (Mozilla Firefox) el cual no va a mostrar absolutamente nada. Esto ser debe a que el archivo está vacío.

Si se abre el editor nuevamente y se crea un contenido en el archivo quedaría de la siguiente manera:

Se agregó el texto; “Hola!” pero dentro de las etiquetas <body </body>, que significa CUERPO es decir dentro del cuerpo del archivo PHP.
Se vuelve a guardar el archivo PHP y se carga nuevamente en el navegador quedando;

Ahora sí se puede ver el texto de “Hola!” agregado. En realidad el código PHP quedó encapsulado dentro del código HTML, sin embargo se puede dar al revés, es decir que el código PHP contenga al código HTML.
Para este tipo de casos es muy importante conocer los separadores que existen en un tipo de código y el otro. Por ejemplo:
Los separadores para PHP y que permiten insertar el código dentro de HTML son;

En este caso se insertó código PHP dentro del HTML con los separadores <? ?>.
A su vez se le agregó una etiqueta de salto de página; <br />, siempre utilizando los separadores.
La primer palabra de TEXTO se encuentra dentro del código HTM y la segunda vez se halla dentro del código PHP incrustado dentro del HTML.
Ahora se verá que ocurre al insertar código HTML dentro del código PHP;

En este caso se puede observar como el documento comienza con el código PHP (<? Echo) para luego finalizar con ?>. Allí se tiene un código PHP que contiene a otro HTML.




2 Comentarios
Julian
jun 11 2013 19:03
XJ8
jun 11 2013 21:52