Una opción es programar cada consulta o busqueda y otra es utilizar un plugin para gestionar la tabla.
Un plugin muy interesante es HTML Table Filter un script escrito en javascript que se encarga de gestionar diferentes parámetros de una tabla html de datos. Este script puede descargarse desde http://tablefilter.free.fr/
Vamos crear un ejemplo de una tabla html o generada por una consulta a base de datos de un listado de cobros de cuotas a clientes.
Comenzaremos añadiendo las librerias del plugin tablefilter al <head> de nuestra pagina listadoventa.html o la extension que se utilice ya que puede utilizarse con php o asp.net o cualquiera que genere html. La librería se compone de un archivo javascript tablefilter y uno de hojas de estilo CSS.
Para activar el plugin le asignamos un id que identifique a la tabla en este caso tablaclientes y luego al final de la tabla añadimos el siguiente codigo javasript que haga referencia al id
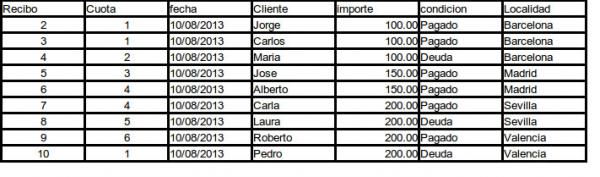
El resultado de refrescar la web sera el siguiente:
Es importante que el nombre de cada columna sea encabezado <th></th> y aparecen unas casillas de texto sobre cada columna para poder filtrar asi por ejemplo si busco clientes solo de barcelona escribo en la columna localidad la busuqeda y doy un Intro.
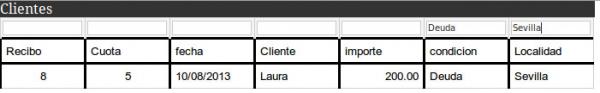
Tambien puedo combinar consultas como personas de Sevilla con deuda escribo en cada columna el termino a buscar
Para quitar el filtro y volver al listado completo borro el termino de búsqueda en cada casilla y doy un Intro.
Vamos añadir un selectbox a la columna Localidad para poder seleccionar muy util si hay datos repetitivos, contamos las columnas desde la primera como 0, por lo tanto localidad seria la 6
Vamos a añadir tambien paginación
Otro efecto que podemos tener es añadiendo alternate_rows: true y nos pondra una fila gris y una fila con fondo blanco para darle estilo a la tabla.
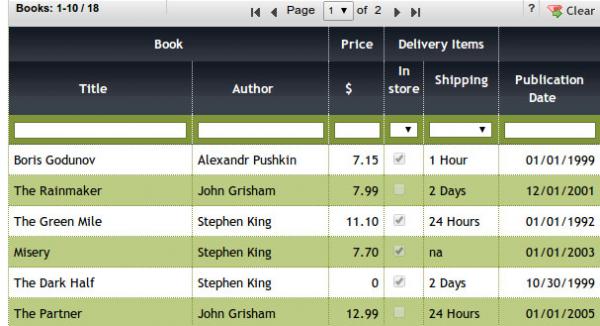
Otro ejemplo de una tabla para venta de libros y más opciones activadas.
Este plugin es muy util para el desarrollo rapido de apicaciones tanto html como dinamicas con base de datos y permite ahorrar mucho tiempo en tareas de filtro y consultas.
Un plugin muy interesante es HTML Table Filter un script escrito en javascript que se encarga de gestionar diferentes parámetros de una tabla html de datos. Este script puede descargarse desde http://tablefilter.free.fr/
Vamos crear un ejemplo de una tabla html o generada por una consulta a base de datos de un listado de cobros de cuotas a clientes.
Comenzaremos añadiendo las librerias del plugin tablefilter al <head> de nuestra pagina listadoventa.html o la extension que se utilice ya que puede utilizarse con php o asp.net o cualquiera que genere html. La librería se compone de un archivo javascript tablefilter y uno de hojas de estilo CSS.
<head>
<title>Cupones cuotas</title>
<link rel="stylesheet" type="text/css" href="js/filtergrid.css" media="screen" />
<script type="text/javascript" src="js/tablefilter.js"></script>
</head>
<body>
<table border="0" [b] id=”tablaclientes” [/b]cellspacing="0" cellpadding="0" >
<thead>
<tr>
<th >Recibo</th>
<th >Cuota</th>
<th >fecha</th>
<th ">Cliente</th>
….
</table>
Para activar el plugin le asignamos un id que identifique a la tabla en este caso tablaclientes y luego al final de la tabla añadimos el siguiente codigo javasript que haga referencia al id
<script language="javascript" type="text/javascript">
//<![CDATA[
var tf1 = setFilterGrid("tablaclientes");
//]]>
</script>
El resultado de refrescar la web sera el siguiente:
Es importante que el nombre de cada columna sea encabezado <th></th> y aparecen unas casillas de texto sobre cada columna para poder filtrar asi por ejemplo si busco clientes solo de barcelona escribo en la columna localidad la busuqeda y doy un Intro.
Tambien puedo combinar consultas como personas de Sevilla con deuda escribo en cada columna el termino a buscar
Para quitar el filtro y volver al listado completo borro el termino de búsqueda en cada casilla y doy un Intro.
Vamos añadir un selectbox a la columna Localidad para poder seleccionar muy util si hay datos repetitivos, contamos las columnas desde la primera como 0, por lo tanto localidad seria la 6
var tablaclientes_Props = {
col_6: "select",
display_all_text: " [ Seleccionar ] ",
sort_select: true
};
var tf = setFilterGrid( "tablaclientes ",tablaclientes_Props );
Vamos a añadir tambien paginación
<script language="javascript" type="text/javascript">
//<![CDATA[
var tableclientes_Props = {
col_6: "select",
display_all_text: " [ Seleccionar ] ",
paging: true, //paginar
paging_length: 3, //3 filas por pagina
rows_counter: true, //mostrar cantidad de filas
rows_counter_text: "Rows:",
btn_reset: true,
loader: true,
loader_text: "Filrando datos..."
};
var tf = setFilterGrid( "tablaclientes",tableclientes_Props );
//]]>
</script>
Otro efecto que podemos tener es añadiendo alternate_rows: true y nos pondra una fila gris y una fila con fondo blanco para darle estilo a la tabla.
Otro ejemplo de una tabla para venta de libros y más opciones activadas.
Este plugin es muy util para el desarrollo rapido de apicaciones tanto html como dinamicas con base de datos y permite ahorrar mucho tiempo en tareas de filtro y consultas.