Veamos cómo se hace
Necesitaremos:
- Conocimientos básicos de HTML y css
- Un editor de código
- Nuestro navegador
Paso 1
Crearemos una carpeta en nuestro sitio local para guardar los archivos que vamos a necesitar, la llamare “texto_3d” dentro de ella otra llamada css
Paso 2
Iremos al editor de código y crearemos un nuevo archivo index.html que guardaremos en la raíz de la carpeta “texto_3d” que creamos en el paso anterior en este escribiremos nuestra estructura básica html y le añadiremos la referencia a un archivo css llamado "style.ccs" que crearemos posteriormente.
código html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
</body>
</html>
Paso 3
Añadiremos una línea dentro del body en la que colocaremos una etiqueta <p> a la cual le asignaremos la clase “texto-3d” que luego crearemos en el archivo .css, colocare dentro de esta etiqueta un texto cualquiera para probar.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<p class="texto_3d">Efecto Texto en 3-D</p>
</body>
</html>
Si ahora mismo lo vemos en el navegador no veremos mayores cambios, solo un texto normal y corriente, para que podamos tener una apariencia en 3d es necesario definir algunas propiedades a través de css. Vamos a ello.Paso 4
En nuestro editor de código crearemos un nuevo archivo .css al que llamare style.css en este colocaremos las propiedades para que nuestro texto tenga ese efecto 3D que queremos lograr.
Paso 5
Comenzaremos a editar nuestro css primero definiremos el tamaño de nuestro body, para ello le daremos una posición absoluta con un ancho y alto de 100%.
body{
position: absolute;
width: 100%;
height: 100%
}
Paso 6
Escribiremos en nuestro .ccs las propiedades para la clase “texto-3d“ que habíamos comentado en el paso 3. Comenzaremos por definir el tipo de letra, particularmente me gusta usar la tipografía “Helvetica Neue”, por su puesto ustedes pueden usarlo con el tipo de letra que deseen. En este caso establecere el tamaño de la letra en unos 80px; tipo negrita o bold… Y por esta ocasión la dejare en color blanco. Si lo vemos en nuestro navegador notaremos que el texto desaparecio, eso es porque lo hemos colocado en color blanco y el fondo de los navegadores también es blanco…
body{
position: absolute;
width: 100%;
height: 100%
}
.texto_3d {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 80px;
font-weight: bold;
color: #fff;
}
Veremos en el navegador que el texto desaparecePaso 7
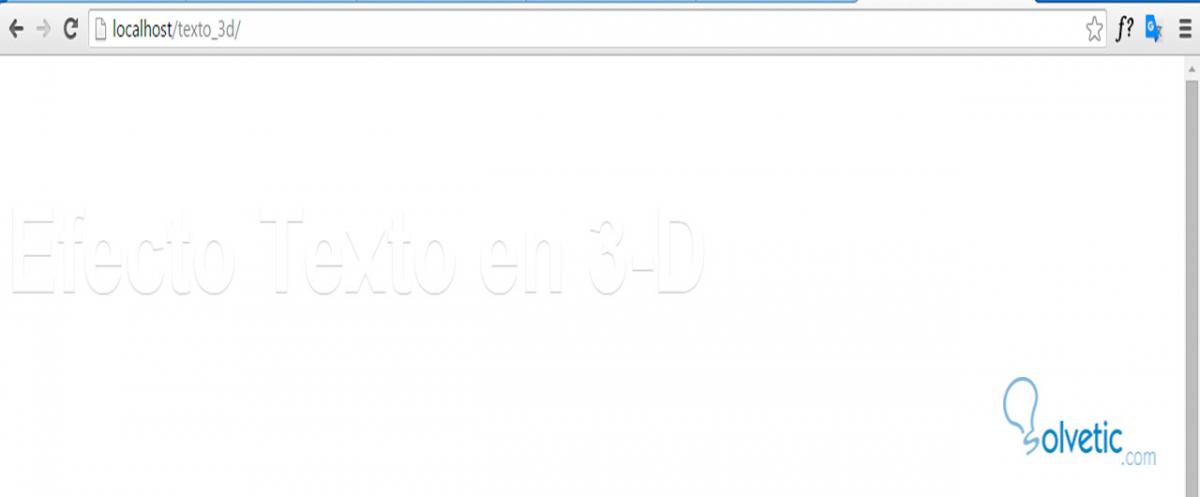
Vimos que en el paso anterior el texto desapareció, ahora necesitamos que aparezca y con efecto 3D. Para esto solo necesitamos añadir una sombra a nuestro texto usando la propiedad text-shadow, de la siguiente manera.
body{
position: absolute;
width: 100%;
height: 100%
}
.texto_3d {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 80px;
font-weight: bold;
color: #fff;
text-shadow: 0 1px 0 #ccc;
}
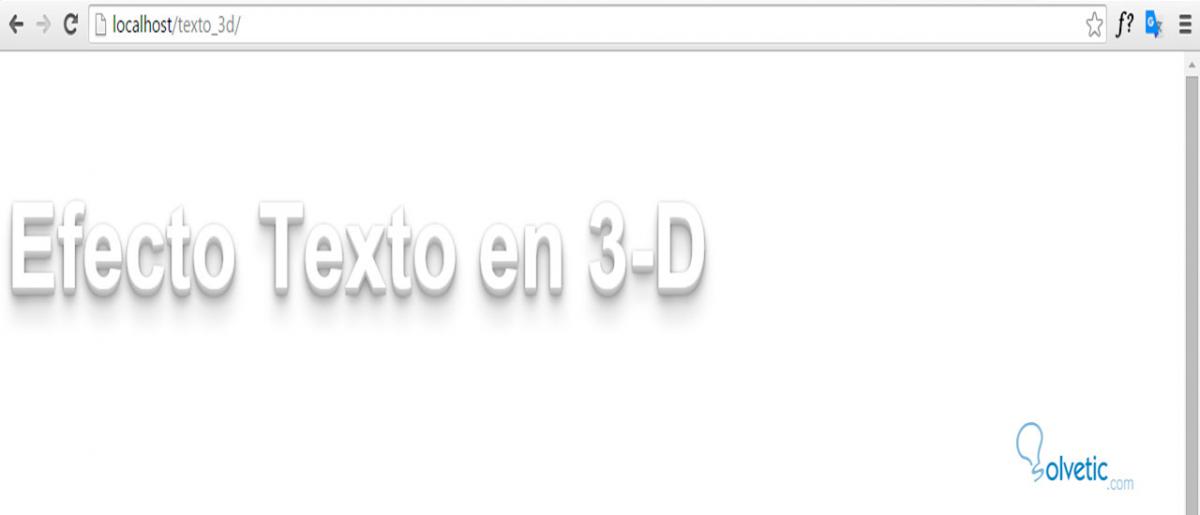
Vemos que hemos conseguido un ligero efecto de sombreado, pero no es suficiente como para que tenga un aspecto 3D, por fortuna css nos permite combinar varias sombras dentro de la propiedad text-shadow separadas por una coma, nos aprovecharemos de esto para colocar múltiples sombras a diferente distancia de nuestro texto y con tonalidades de color distintas desde uno más oscuro hacia uno más claro, para así crear el efecto, pero también debemos combinar estas sombras usando colores rgba y transparencias para dar ese efecto de difusión al final del sombreado.
De tal modo nuestro código css quedaría así.
body{
position: absolute;
width: 100%;
height: 100%
}
.texto_3d {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 80px;
font-weight: bold;
color: #fff;
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0, 0, 0, .1),
0 0 5px rgba(0, 0, 0, .1),
0 1px 3px rgba(0, 0, 0, .3),
0 3px 5px rgba(0, 0, 0, .2),
0 5px 10px rgba(0, 0, 0, .25),
0 10px 10px rgba(0, 0, 0, .2),
0 20px 20px rgba(0, 0, 0, .15) ;
}
Y el resultado del efecto sería el siguiente…Esto es todo por ahora aquí les dejo un .zip con los archivos, cualquier duda, o sugerencia pueden hacerla llegar a través de los comentarios, saludos...
 texto_3d20150917130359.zip 694 bytes
329 Descargas
texto_3d20150917130359.zip 694 bytes
329 Descargas














Con tu tuto no hay dudas, lo he probado y queda igual de bien. mil gracias.