Cuando empezamos de lleno en el mundo del diseño responsive es importante conocer lo que son las reglas nuevas de CSS3, esto nos sirve para detectar las dimensiones de la pantalla en la cual se esté visualizando el sitio web o aplicación.
Una de estas reglas es @media, el cual con la combinación adecuada de condiciones nos permite saber la dimensión de la pantalla como tal, y dependiendo del resultado tomar las acciones pertinentes en cuanto al diseño de la misma.
Vamos a crear un código HTML sencillo y allí vamos a incluir nuestra hoja de estilo, la cual contendrá las reglas para nuestro media querie, veamos:
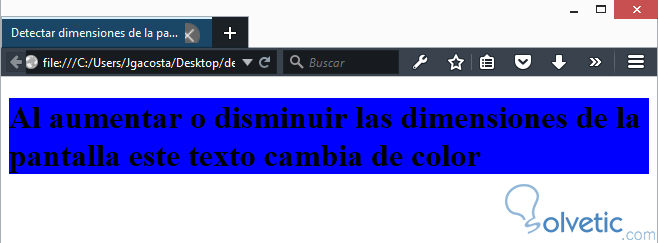
La segunda regla indica que si el ancho máximo es de 400 pixeles el color de fondo del texto cambiará a rojo, lo cual nos indica una tercera condición, ya que todo lo que esté por debajo de 400 pixeles será rojo y por encima de 600 será azul, entonces de 401 a 599 pixeles mantendrá el color blanco por defecto, veamos:
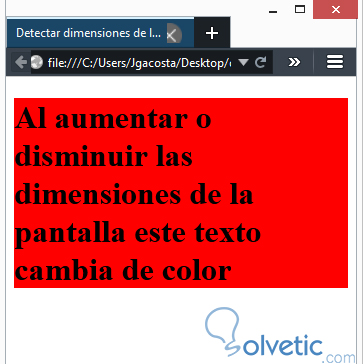
Por último si disminuimos mucho más la pantalla de nuestro navegador entraremos en la regla para nuestro color de fondo rojo, veamos como luce:
Vemos entonces que detectar las dimensiones de nuestro navegador es una tarea sumamente sencilla gracias a CSS3, algo que nos viene sumamente útil cuando estamos trabajando con diseños responsive y necesitamos saber las dimensiones del navegador del usuario para aplicar estilos que hagan que nuestro sitio web se vea bien en cualquier dispositivo y resolución de pantalla existente.
Una de estas reglas es @media, el cual con la combinación adecuada de condiciones nos permite saber la dimensión de la pantalla como tal, y dependiendo del resultado tomar las acciones pertinentes en cuanto al diseño de la misma.
Utilizando media queries
Vamos a crear un código HTML sencillo y allí vamos a incluir nuestra hoja de estilo, la cual contendrá las reglas para nuestro media querie, veamos:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Detectar dimensiones de la pantalla</title>
<style>
@media (min-width: 600px) {
h1 {
background-color: blue;
}
}
@media (max-width: 400px) {
h1 {
background-color: red;
}
}
</style>
</head>
<body>
<h1>Al aumentar o disminuir las dimensiones de la pantalla este texto cambia de color</h1>
</body>
</html>Como vemos es un código bastante sencillo, sin embargo hay varias cosas que destacar. Lo primero está encerrado en las etiquetas style, allí tenemos dos reglas, la primera indica que a partir de 600 pixeles el color de fondo de nuestro texto en la etiqueta h1 cambiará a azul, veamos cuando redimensionamos en el navegador y se hace efectivo este cambio:La segunda regla indica que si el ancho máximo es de 400 pixeles el color de fondo del texto cambiará a rojo, lo cual nos indica una tercera condición, ya que todo lo que esté por debajo de 400 pixeles será rojo y por encima de 600 será azul, entonces de 401 a 599 pixeles mantendrá el color blanco por defecto, veamos:
Por último si disminuimos mucho más la pantalla de nuestro navegador entraremos en la regla para nuestro color de fondo rojo, veamos como luce:
Vemos entonces que detectar las dimensiones de nuestro navegador es una tarea sumamente sencilla gracias a CSS3, algo que nos viene sumamente útil cuando estamos trabajando con diseños responsive y necesitamos saber las dimensiones del navegador del usuario para aplicar estilos que hagan que nuestro sitio web se vea bien en cualquier dispositivo y resolución de pantalla existente.








Buen tutorial, habia una cosa que no entendia bien. Ahora si.