Descargaremos en primer lugar la herramienta Intel XDK, la herramienta funciona en Windows, Linux y Mac OS, nos solicitara crea una cuenta de usuario en la web de Intel XDK, nos registrarnos. En Linux instalamos descomprimiendo el archivo que descargamos y luego ejecutamos desde la termina el siguiente comando:
El instalador verificará que se cumplan los requisitos y dependencias necesarias de lo contrario nos pedirá instalarlos. Continuamos los pasos hasta finalizar. Cuando iniciamos el software por primera vez nos pedirá crear una cuenta de usuario en la web de desarrolladores de Intel, esto nos proporcionará un usuario y contraseña para poder acceder al software, para registrarnos debemos ir al siguiente enlace: https://software.int...ion/?lang=en-us
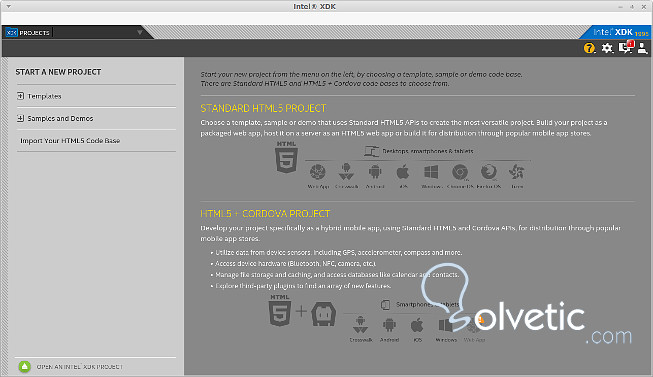
A continuación iniciamos el software Intel XDK, nos mostrara una ventana de presentación.
Luego nos pedirá los datos de nuestra cuenta de usuario, nuestro email de registro y nuestra contraseña. Podemos indicar que recuerde los datos de acceso para que no los vuelva a solicitar la próxima vez que iniciemos la aplicación.
La aplicación es un entorno de desarrollo para aplicación híbridas HTML5 que pueden ser utilizadas tanto como sitio web o para dispositivos móviles en forma nativa, permite crear y probar aplicaciones en plataformas como Android e IOs. Proporciona plantillas de código para crear nuevas aplicaciones que interactúan con sensores, aceleradores, cámaras y otros componentes de cada dispositivo.
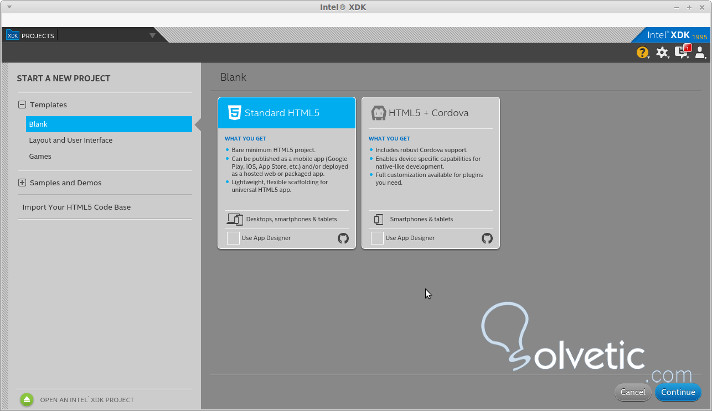
Vamos a la sección Templates a la izquierda de la pantalla, donde encontraremos plantillas para iniciar un nuevo proyecto. Tenemos tres tipos Blanco, Diseño e Interfaz de usuario y Juegos.
HTML5 estándar: este tipo de plantilla es para proyecto que utilizaran HTML5, JavaScript, Jquery y además se puede utilizar HTML W3C estándar, pero no admite el uso de Apache Cordova. Puede ser desplegado como una aplicación empaquetada híbrida en muchas plataformas como Android, iOS y Microsoft Windows 8 o como un sitio web en un servidor de hosting.
HTML5 y Apache Cordova: este tipo de plantilla es para proyecto que utilizaran HTML5, JavaScript, Jquery y permite el uso de los plugins Apache Cordova. Se utiliza en dispositivos móviles. En otro tutorial vimos como Crear aplicaciones web nativas en Android con Apache Cordova.
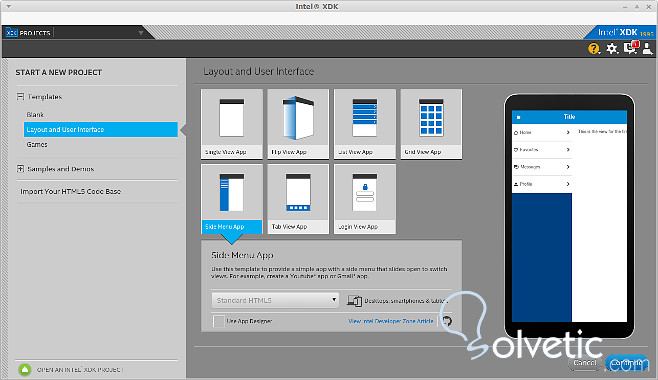
Las plantillas de Diseño e interfaz de usuario, presentan algunas formas de navegación que el usuario puede utilizar y las muestra en una vista previa emulando un dispositivo móvil.
Luego de seleccionar una opción de diseño o interfaz que vayamos a utilizar, Intel XDK generará el código fuente y el diseño genérico para nuestra aplicación. Esto nos permite crear y probar diferentes interfaces de usuario sin mucho esfuerzo y probar rápidamente cual es la más indicada para la aplicación que deseamos desarrollar.
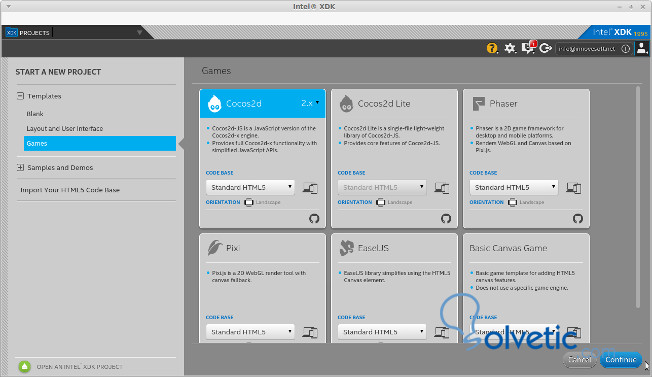
En esta sección podemos crear juegos. Se utilizan diversas bibliotecas y motores desarrollados en JavaScript que nos ayudaran a construir juegos HTML5 y Jquery con muchas herramientas ya probadas y funcionales.
Podemos seleccionar cualquiera de las opciones e iniciar un ejemplo con una plantilla las bibliotecas y otras dependencias se incluyen automáticamente en el proyecto.
Al iniciar un proyecto de Juegos en Intel XDK, debemos elegir que framework o motor de juegos vamos a utilizar. Algunos motores son: Cocos2d, Phaser, Pixi y EaselJS.
También podemos ver en la sección Muestras y Demos, ejemplos de proyectos con su código fuente, tanto aplicaciones HTML5 para utilizar como juegos completos.
Vamos a crear un proyecto para móviles, con un menú desplegable. Para ello seleccionamos de la sección Plantillas, luego Diseño e Interfaz de usuario y luego la opción Side Menu App (Aplicación con menú lateral), podemos observar a la derecha el emulador una muestra del menú lateral y la aplicación como se vería en un dispositivo móvil.
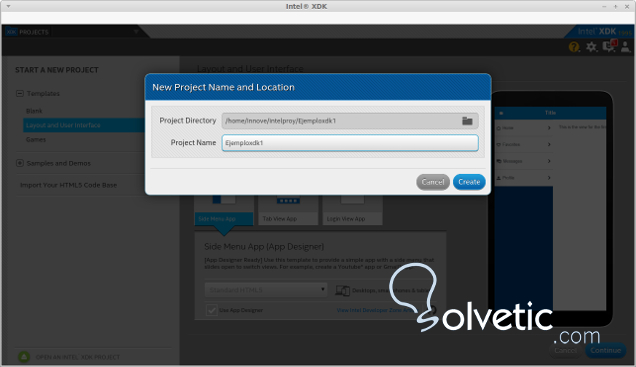
Hacemos clic en Continuar y nos solicitará un nombre para nuestro proyecto.
Después de asignar el nombre del proyecto y el directorio donde se guardará, damos clic en Create y nos llevará a la pantalla de desarrollo.
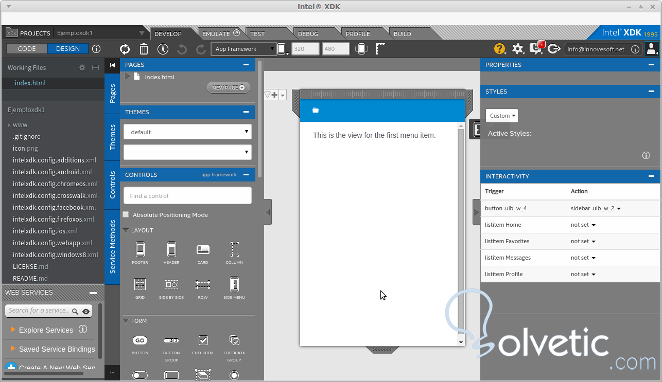
En principio identificaremos en la parte superior izquierda dos pestañas CODE donde se encuentra el código fuente y DESIGN para la vista de diseño, la que vemos actualmente es la de diseño.
En la columna izquierda vemos Working Files que nos muestra un listado con todas las configuraciones para diversos dispositivos. Luego tenemos THEMES donde podemos seleccionar el tipo de dispositivo para el que diseñamos. Debajo tenemos CONTROLS, que son los controles que podemos arrastrar a la pantalla de nuestra aplicación.
En el centro tenemos la pantalla de la aplicación y a la derecha un cuadro de propiedades de los controles que utilizamos.
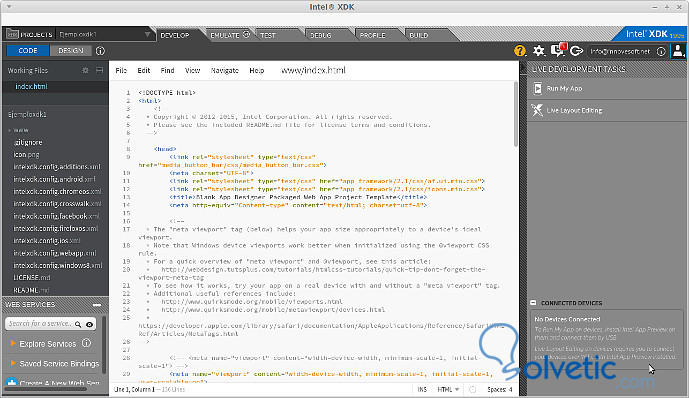
Si vamos a la pestaña CODE, podremos observar que el código es HTML5 y archivos Jquery y Javascript que se encuentran en el directorio de nuestra aplicación.
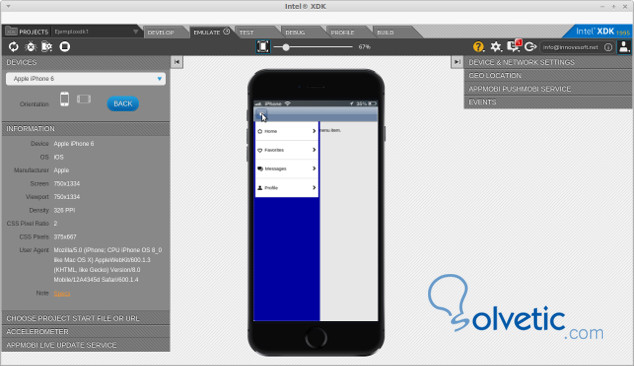
Vamos a la pestaña EMULATE y podremos emular nuestra aplicación en diferentes dispositivos, como por ejemplo emulamos nuestra aplicación en un Iphone 6 con IOS.
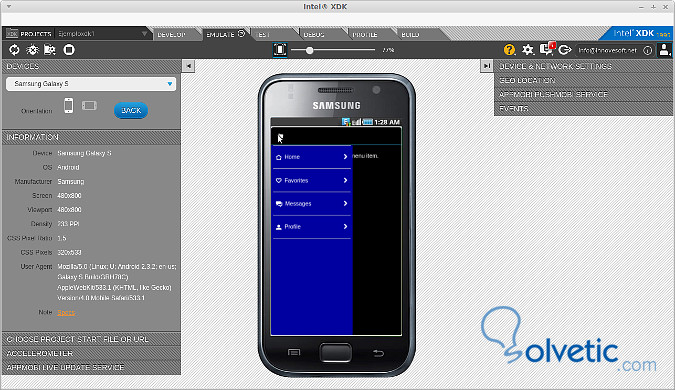
Luego desde DEVICES en la columna izquierda podemos cambiar de dispositivo para emular la aplicación en otra plataforma, por ejemplo un móvil Samsung Galaxy S con Android.
De esta manera podemos probar nuestra aplicación en diferentes dispositivos. Una opción muy interesante es que desde la pestaña DEBUG podemos probar la aplicación directamente con nuestro móvil conectado vía usb.
Dentro de la pestañas PROFILE nos explica distintos métodos de conexión por usb para probar nuestra aplicación. Luego tenemos la pestaña BUILD o Construir que es donde se encuentran los procesos para compilar nuestra aplicación.
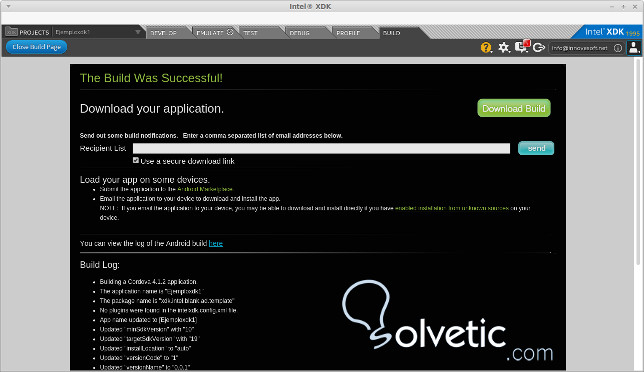
Finalmente la aplicación es compilada para el dispositivo que indiquemos en este caso Android y podemos descargarla de forma transparente con todos los datos del resultado de la compilación, por lo tanto nos devolverá el archivo Ejemploxdk1.android.apk, también nos da la opción de subirla a Google Play Store.
Hemos creado un nuevo proyecto con INTEL XDK, observamos que los frameworks que dan soporte a la plataforma XDK. Intel XDK puede utilizar el framework Ionic que vimos en un tutorial anterior Desarrollo de aplicaciones móviles con Ionic Framework, que también se utiliza para desarrollar aplicaciones híbridas ahorrándonos mucho tiempo en el diseño.
Intel XDK es una herramienta perfecta para utilizar Ionic en forma visual y para realizar codificación desde cero garantizando como resultado que nuestra aplicación tenga un diseño responsible para varias resoluciones y dispositivos.
Resumiendo para utilizar Intel XDK necesitamos:
sh ./install.sh
El instalador verificará que se cumplan los requisitos y dependencias necesarias de lo contrario nos pedirá instalarlos. Continuamos los pasos hasta finalizar. Cuando iniciamos el software por primera vez nos pedirá crear una cuenta de usuario en la web de desarrolladores de Intel, esto nos proporcionará un usuario y contraseña para poder acceder al software, para registrarnos debemos ir al siguiente enlace: https://software.int...ion/?lang=en-us
A continuación iniciamos el software Intel XDK, nos mostrara una ventana de presentación.
Luego nos pedirá los datos de nuestra cuenta de usuario, nuestro email de registro y nuestra contraseña. Podemos indicar que recuerde los datos de acceso para que no los vuelva a solicitar la próxima vez que iniciemos la aplicación.
La aplicación es un entorno de desarrollo para aplicación híbridas HTML5 que pueden ser utilizadas tanto como sitio web o para dispositivos móviles en forma nativa, permite crear y probar aplicaciones en plataformas como Android e IOs. Proporciona plantillas de código para crear nuevas aplicaciones que interactúan con sensores, aceleradores, cámaras y otros componentes de cada dispositivo.
Vamos a la sección Templates a la izquierda de la pantalla, donde encontraremos plantillas para iniciar un nuevo proyecto. Tenemos tres tipos Blanco, Diseño e Interfaz de usuario y Juegos.
Proyectos en Blanco
HTML5 estándar: este tipo de plantilla es para proyecto que utilizaran HTML5, JavaScript, Jquery y además se puede utilizar HTML W3C estándar, pero no admite el uso de Apache Cordova. Puede ser desplegado como una aplicación empaquetada híbrida en muchas plataformas como Android, iOS y Microsoft Windows 8 o como un sitio web en un servidor de hosting.
HTML5 y Apache Cordova: este tipo de plantilla es para proyecto que utilizaran HTML5, JavaScript, Jquery y permite el uso de los plugins Apache Cordova. Se utiliza en dispositivos móviles. En otro tutorial vimos como Crear aplicaciones web nativas en Android con Apache Cordova.
Proyecto Diseño e interfaz de usuario (Layout and User Interface)
Las plantillas de Diseño e interfaz de usuario, presentan algunas formas de navegación que el usuario puede utilizar y las muestra en una vista previa emulando un dispositivo móvil.
Luego de seleccionar una opción de diseño o interfaz que vayamos a utilizar, Intel XDK generará el código fuente y el diseño genérico para nuestra aplicación. Esto nos permite crear y probar diferentes interfaces de usuario sin mucho esfuerzo y probar rápidamente cual es la más indicada para la aplicación que deseamos desarrollar.
Proyectos Juegos (Games)
En esta sección podemos crear juegos. Se utilizan diversas bibliotecas y motores desarrollados en JavaScript que nos ayudaran a construir juegos HTML5 y Jquery con muchas herramientas ya probadas y funcionales.
Podemos seleccionar cualquiera de las opciones e iniciar un ejemplo con una plantilla las bibliotecas y otras dependencias se incluyen automáticamente en el proyecto.
Al iniciar un proyecto de Juegos en Intel XDK, debemos elegir que framework o motor de juegos vamos a utilizar. Algunos motores son: Cocos2d, Phaser, Pixi y EaselJS.
También podemos ver en la sección Muestras y Demos, ejemplos de proyectos con su código fuente, tanto aplicaciones HTML5 para utilizar como juegos completos.
Vamos a crear un proyecto para móviles, con un menú desplegable. Para ello seleccionamos de la sección Plantillas, luego Diseño e Interfaz de usuario y luego la opción Side Menu App (Aplicación con menú lateral), podemos observar a la derecha el emulador una muestra del menú lateral y la aplicación como se vería en un dispositivo móvil.
Hacemos clic en Continuar y nos solicitará un nombre para nuestro proyecto.
Después de asignar el nombre del proyecto y el directorio donde se guardará, damos clic en Create y nos llevará a la pantalla de desarrollo.
En principio identificaremos en la parte superior izquierda dos pestañas CODE donde se encuentra el código fuente y DESIGN para la vista de diseño, la que vemos actualmente es la de diseño.
En la columna izquierda vemos Working Files que nos muestra un listado con todas las configuraciones para diversos dispositivos. Luego tenemos THEMES donde podemos seleccionar el tipo de dispositivo para el que diseñamos. Debajo tenemos CONTROLS, que son los controles que podemos arrastrar a la pantalla de nuestra aplicación.
En el centro tenemos la pantalla de la aplicación y a la derecha un cuadro de propiedades de los controles que utilizamos.
Si vamos a la pestaña CODE, podremos observar que el código es HTML5 y archivos Jquery y Javascript que se encuentran en el directorio de nuestra aplicación.
Vamos a la pestaña EMULATE y podremos emular nuestra aplicación en diferentes dispositivos, como por ejemplo emulamos nuestra aplicación en un Iphone 6 con IOS.
Luego desde DEVICES en la columna izquierda podemos cambiar de dispositivo para emular la aplicación en otra plataforma, por ejemplo un móvil Samsung Galaxy S con Android.
De esta manera podemos probar nuestra aplicación en diferentes dispositivos. Una opción muy interesante es que desde la pestaña DEBUG podemos probar la aplicación directamente con nuestro móvil conectado vía usb.
Dentro de la pestañas PROFILE nos explica distintos métodos de conexión por usb para probar nuestra aplicación. Luego tenemos la pestaña BUILD o Construir que es donde se encuentran los procesos para compilar nuestra aplicación.
Finalmente la aplicación es compilada para el dispositivo que indiquemos en este caso Android y podemos descargarla de forma transparente con todos los datos del resultado de la compilación, por lo tanto nos devolverá el archivo Ejemploxdk1.android.apk, también nos da la opción de subirla a Google Play Store.
Hemos creado un nuevo proyecto con INTEL XDK, observamos que los frameworks que dan soporte a la plataforma XDK. Intel XDK puede utilizar el framework Ionic que vimos en un tutorial anterior Desarrollo de aplicaciones móviles con Ionic Framework, que también se utiliza para desarrollar aplicaciones híbridas ahorrándonos mucho tiempo en el diseño.
Intel XDK es una herramienta perfecta para utilizar Ionic en forma visual y para realizar codificación desde cero garantizando como resultado que nuestra aplicación tenga un diseño responsible para varias resoluciones y dispositivos.
Resumiendo para utilizar Intel XDK necesitamos:
- Descargar, instalar y poner en marcha el Intel XDK.
- Crear un proyecto de Intel XDK,elegir el tipo de proyecto, considerando las plataformas en que deseamos distribuir la aplicación.
- En la pestaña Emulate o Emular, se puede ejecutar la aplicación en vista previa para verificar que los archivos de la aplicación funciona bien en uno o más dispositivos.
- En la ficha Build o Construir, empaquetar la aplicación para distribuirlo a una tienda de aplicaciones. Por ejemplo, Google Play Store.





















Genial utilidad y bien explicada para empezar a entenderla, gracias Sergio!